Repository GitHub: Link a Repository GitHub
Buonasera,
rilascio in questa discussione i componenti Bootstrap Italia creati o modificati, per dare la possibilità a tutti di discuterne.
N.B.
Questi componenti non sono stati creati per l’utilizzo con il nostro Framework discusso già nelle altre discussioni, bensì solo ed esclusivamente con Bootstrap Italia.
Per semplificare il lavoro di tutti, nel caso in cui ci sia bisogno di aggiungere codice CSS o JS per il funzionamento di un componente ancora non presente in Bootstrap Italia, verrà integrato tramite file separati, proprio per permettere la revisione solo del componente interessato.
Ad ogni rilascio aggiornerò questa discussione proprio per non “inquinare” il Forum con cento discussioni diverse, ed evitare qualsiasi dispersione di informazioni.
=======
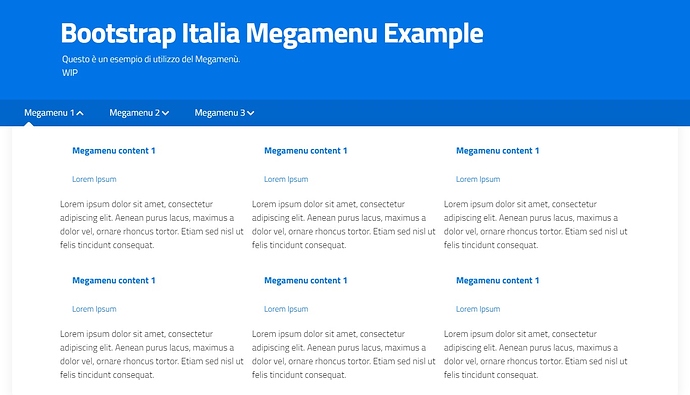
Megamenù:
Il primo componente è il Megamenù, dal momento che sulla documentazione non è ancora presente un esempio come sul Web Toolkit.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Megamenù
Link al sorgente: Sorgente Megamenù
Risultato atteso (Eventuale cache di Cloudflare/Browser…):
=======
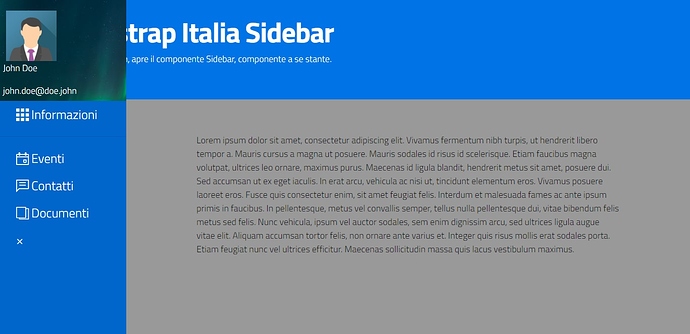
Sidebar:
Il componente Sidebar proposto è stato preso e riadattato dal componente Sidebar del W3C.
In questo esempio, abbiamo voluto simulare un menù di navigazione simile a quello di un social network, o di un’area riservata.
Abbiamo implementato una minima parte di CSS e JavaScript, presenti in “sidebar.css” e “sidebar.js”.
Abbiamo scelto la sidebar del W3C, perchè richiede pochissima implementazione aggiuntiva e funziona egregiamente.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Sidebar
Link al sorgente: Sorgente Sidebar
Risultato atteso:
Rilascio il link al sorgente di Bootstrap Italia non minificato, che include il componente Sidebar all’interno (questo per dare un esempio di inclusione dei CSS e JS nel progetto):
Bootstrap Italia Sidebar Included
=======
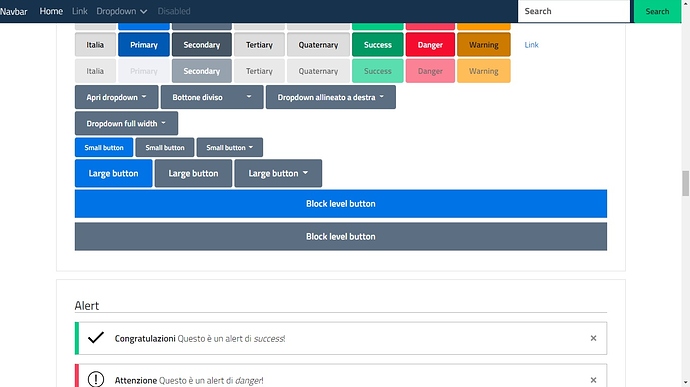
Elemento “sticky”:
Abbiamo voluto creare un esempio che comprenda due particolarità del progetto:
le “Utilities” e Bootstrap stesso.
Dal momento che sono presenti gli esempi per il posizionamento, e dal momento che Bootstrap Italia ha al suo interno Bootstrap, abbiamo voluto portare un esempio di navbar “sticky” (quindi attenzione al browser), con la navbar di Bootstrap.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Elemento Sticky
Link al sorgente: Sorgente Elemento Sticky
Risultato atteso:
Dal momento che è solo un esempio di utilizzo delle navbar di Bootstrap, non è presente nessun CSS o JS aggiuntivo.
=======
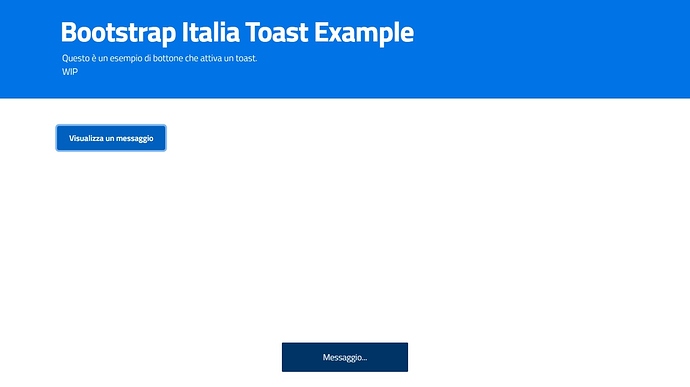
Snackbar/Toast:
Questo componente permette di visualizzare un messaggio toast.
Il componente è stato riadattato dal componente proposto dal W3C.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Elemento Toast
Link al sorgente: Sorgente Elemento Toast
Risultato Atteso:
Link a sorgente Bootstrap Italia non minificato, che include il componente Toast (esempio di inclusione al progetto).
Sorgente Bootstrap Italia con elemento Toast incluso
=======
Componente Rate:
Abbiamo predisposto un componente per il rating (stars).
Abbiamo adattato uno snippet da Codepen.
Questo è il risultato:
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Rate
Link al sorgente: Sorgente Elemento Rate
Risultato Atteso:
=======
Rilasciamo di seguito un esempio di componente Thumbnav.
Questo componente è stato adattato a partire dal Componente del W3C.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Componente Thumbnav
Link al sorgente: Sorgente esempio Thumbnav
Risultato atteso:
Ovviamente è ancora un Work in progress, ma spero possa piacere.
Appena disponibile, caricheremo la versione di Bootstrap Italia con il componente incluso.
=======
Componente “Torna indietro”:
Questo componente permette di tornare alla pagina precedente, esattamente come se si cliccasse sul pulsante del browser.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Elemento Back
Link al sorgente: Sorgente Elemento Back
Link GitHub (tutti gli esempi): Link GitHub Bootstrap Italia Custom Components
Risultato atteso:
Fatemi sapere per qualsiasi modifica/correzione.
=======
Componente “Chip”:
Grazie a questo componente si possono creare delle etichette per i contatti e altro.
Abbiamo modificato il componente presente sul W3C.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Elemento Chip
Link al sorgente: Sorgente Elemento Chip
Link GitHub (tutti gli esempi): Link GitHub
Risultato atteso:
Spero possa piacere
=======
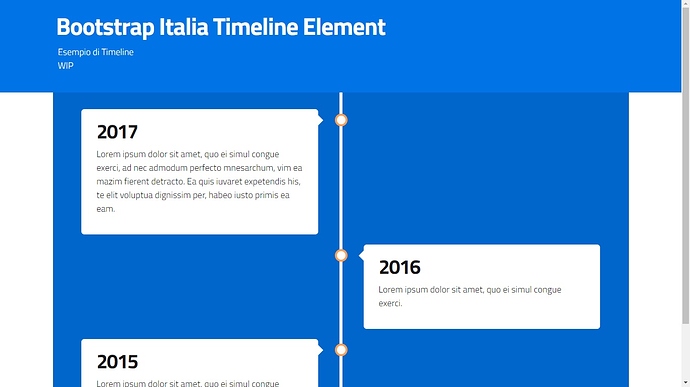
Elemento Timeline:
Rilasciamo un esempio di Elemento Timeline, modificando l’esempio presente sul W3C.
La versione di Bootstrap Italia utilizzata: v0.10.2
Link all’esempio: Esempio Elemento Timeline
Link al sorgente: Sorgente Elemento Timeline
Link GitHub (tutti gli esempi): Link GitHub
Risultato atteso:
Fateci sapere se può piacere, ed eventuali modifiche.
=======