Il wireframe kit di Designer Italia offre non soltanto i componenti necessari per costruire i prototipi a bassa fedeltà, ma ci sono ora due ulteriori sezioni: una dedicata ai pattern ed una ai flussi.
Tra i pattern troverete l’uso combinato di più componenti che mostrano alcune delle funzioni base di un sito o di un app. Abbiamo inserito i pattern “Cerca”, “Navigazione”e “Autenticazione” sia in versione desktop che mobile.
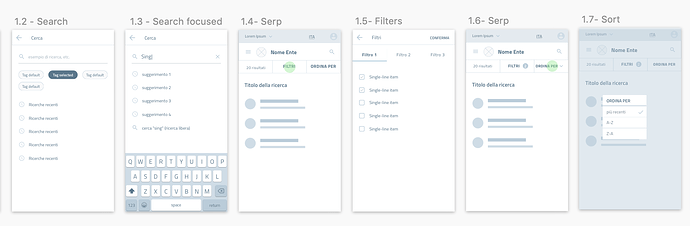
Il pattern Cerca mostra il funzionamento dell’icona lente cliccando sulla quale si apre una modale con un input-test per la ricerca libera, la possibilità di filtrare i risultati per macrocategorie, i suggerimenti e le ricerche recenti. Il pattern mostra anche il funzionamento dei filtri e quindi dell’applicazione dei filtri successiva alla ricerca e dell’ordinamento dei risultati.
Il pattern navigazione comprende un drawer menu per il mobile che può essere diviso in due sezioni: una con le voci di menu di primo livello ed una in cui si possono inserire alcuni tra gli argomenti più cliccati. Per il desktop invece sono previste due soluzioni in relazione alla complessità dell’architettura dell’informazione: una con il megamenu ed una con links in pagina. (vedi progetto sui comuni)
Per quanto riguarda l’ autenticazione, l’accesso è inserito nello slim header e può essere una accesso SPID only oppure con la possibilità di scelta tra più tipologie di credenziali. In questo caso c’è anche un lavoro ad hoc che potete scaricare da github: Spid UX guidelines.
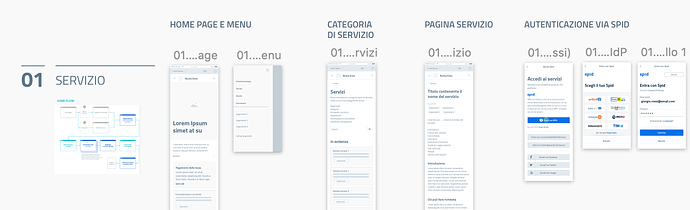
Nella sezione “flussi” trovate invece una costruzione più complessa e completa di pagine, sempre navigabili, che permettono ad un utente di effettuare uno o piu task. Abbiamo inserito i l flusso di uso di un servizio che di fatto è tra i flussi base di un sito di una PA.
Il flusso comprende la navigazione partendo dalla home page, l’accesso, l’inserimento delle informazioni tramite form e stepper, il pagamento di una eventuale tassa, fino ai feedback di ricezione e alla roadmap che mostra lo stato della pratica.
I pattern e i flussi possono essere considerati degli standard applicabili su ogni sito. Essendo percorsi già progettati e costruiti si possono prendere in blocco ed inserirli nel proprio progetto, risparmiando cosí tempo e costi.
Il wireframe kit è sempre in evoluzione per cui prevediamo di alimentare le varie sezioni (componenti, pattern e flussi) con ulteriore materiale come ad esempio il pattern feedback e il flusso di prenotazione di un appuntamento partendo da una ricerca libera o da un tag argomento.
Il progetto, in ogni caso, è aperto alla collaborazione di tutti, pertanto se state progettando un servizio e avete riscontrato delle esigenze oppure avete già costruito un flusso o semplicemente avete dei suggerimenti o delle proposte basta rispondere a questo post oppure aprire una issue sul repo di github.
Nota: il file è costruito in Sketch, ma si può aprire anche in Adobe XD, Studio e Figma.