Buongiorno a tutti,
stiamo creando un progetto relativo alla realizzazione di portali e applicazioni MVC e SharePoint.
Ma ho riscontrato un problema tra con l’Header.
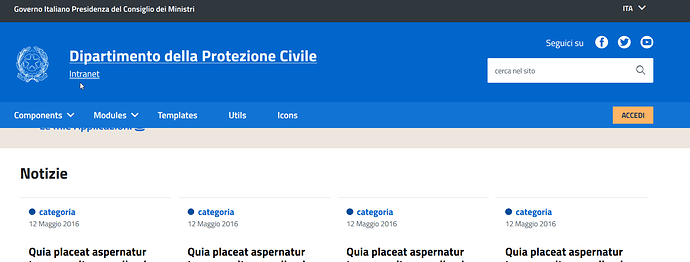
Si verifica questo (solo alla prima visualizzazione della pagina):
Una volta che si scorre in basso alla pagina e si risale, Header e Main sono correttamente visualizzati.
Questo è il codice della pagina in esempio (fino alla parte interessata):
<body class="t-Pac">
<!-- cookie bar -->
<div id="cookie-bar" class="CookieBar js-CookieBar u-background-95 u-padding-r-all" aria-hidden="true">
<p class="u-color-white u-text-r-xs u-lineHeight-m u-padding-r-bottom">Questo sito utilizza cookie tecnici, analytics e di terze parti.
<br>Proseguendo nella navigazione accetti l’utilizzo dei cookie.<br>
</p>
<p>
<button class="Button Button--default u-text-r-xxs js-cookieBarAccept u-inlineBlock u-margin-r-all">Accetto</button>
<a href="" class="u-text-r-xs u-color-teal-50">Privacy policy</a>
</p>
</div>
<!-- END cookie bar -->
<!-- Skiplinks -->
<ul class="Skiplinks js-fr-bypasslinks u-hiddenPrint">
<li><a href="#main">Vai al Contenuto</a></li>
<li><a class="js-fr-offcanvas-open" href="#menu" aria-controls="menu" aria-label="accedi al menu" title="accedi al menu">Vai alla navigazione del sito</a></li>
</ul>
<!-- END Skiplinks -->
<!-- Header -->
<header class="Header Headroom--fixed js-Headroom u-hiddenPrint">
<!-- Headroom--fixed js-Headroom -->
<!-- Area appartenenza -->
<div class="Header-banner ">
<div class="Header-owner Headroom-hideme ">
<a href=""><span>Governo Italiano Presidenza del Consiglio dei Ministri</span></a>
<div class="Header-languages ">
<a href="#languages" data-menu-trigger="languages" class="Header-language u-border-none u-zindex-max u-inlineBlock">
<span class="u-hiddenVisually">lingua attiva:</span>
<span class="">ITA</span>
<!-- <span class="u-hidden u-md-inlineBlock u-lg-inlineBlock">Italiano</span> -->
<span class="Icon Icon-expand u-padding-left-xs"></span>
</a>
<div id="languages" data-menu class="Dropdown-menu Header-language-other u-jsVisibilityHidden u-nojsDisplayNone">
<span class="Icon-drop-down Dropdown-arrow u-color-white"></span>
<ul>
<li><a href="#1" class="u-padding-r-all"><span lang="en">English</span></a></li>
<!-- <li><a href="#1" class="u-padding-r-all"><span lang="ar">عربي</span></a></li>
<li><a href="#2" class="u-padding-r-all"><span lang="ch">中文网</span></a></li>
<li><a href="#3" class="u-padding-r-all"><span lang="de">Deutsch</span></a></li>
<li><a href="#8" class="u-padding-r-all"><span lang="es">Español</span></a></li>
<li><a href="#4" class="u-padding-r-all"><span lang="fr">Français</span></a></li>
<li><a href="#5" class="u-padding-r-all"><span lang="ja">日本語</span></a></li>
<li><a href="#6" class="u-padding-r-all"><span lang="pt">Portuguese</span></a></li>
<li><a href="#7" class="u-padding-r-all"><span lang="ru">НА РУССКОМ</span></a></li>
<li><a href="#10" class="u-padding-r-all"><span lang="uk">УКРАЇНСЬКA</span></a></li>
<li><a href="#9" class="u-padding-r-all"><span lang="tr">TÜRKÇE</span></a></li> -->
</ul>
</div>
</div>
</div>
</div>
<!-- END Area appartenenza -->
<!-- Header-navbar -->
<div class="Header-navbar ">
<div class="u-layout-wide Grid Grid--alignMiddle u-layoutCenter">
<!-- Header Logo -->
<div class="Header-logo Grid-cell" aria-hidden="true">
<a href="" tabindex="-1">
<img src="../build/images/logo.svg" height="75px" alt="">
</a>
</div>
<!-- END Header Logo -->
<!-- Header Title -->
<div class="Header-title Grid-cell">
<h1 class="Header-titleLink">
<a href="/">
Dipartimento della Protezione Civile<br>
<small>Intranet</small>
</a>
</h1>
</div>
<!-- END Header Title -->
<div class="Header-searchTrigger Grid-cell">
<button aria-controls="header-search" class="js-Header-search-trigger Icon Icon-search " title="attiva il form di ricerca" aria-label="attiva il form di ricerca" aria-hidden="false">
</button>
<button aria-controls="header-search" class="js-Header-search-trigger Icon Icon-close u-hidden " title="disattiva il form di ricerca" aria-label="disattiva il form di ricerca" aria-hidden="true">
</button>
</div>
<!-- Social & Search -->
<div class="Header-utils Grid-cell">
<!-- socials icons -->
<div class="Header-social Headroom-hideme">
<p>Seguici su</p>
<ul class="Header-socialIcons">
<li><a href="" title="Facebook"><span class="Icon-facebook"></span><span class="u-hiddenVisually">Facebook</span></a></li>
<li><a href="" title="Twitter"><span class="Icon-twitter"></span><span class="u-hiddenVisually">Twitter</span></a></li>
<li><a href="" title="Youtube"><span class="Icon-youtube"></span><span class="u-hiddenVisually">Youtube</span></a></li>
</ul>
</div>
<!-- END socials icons -->
<!-- search -->
<div class="Header-search" id="header-search">
<form class="Form">
<div class="Form-field Form-field--withPlaceholder Grid u-background-white u-color-grey-30 u-borderRadius-s" role="search">
<input class="Form-input Form-input--ultraLean Grid-cell u-sizeFill u-text-r-s u-color-black u-text-r-xs u-borderRadius-s" required id="cerca">
<label class="Form-label u-color-grey-50 u-text-r-xxs" for="cerca">cerca nel sito</label>
<button class="Grid-cell u-sizeFit Icon-search Icon--rotated u-color-grey-50 u-padding-all-s u-textWeight-700" title="Avvia la ricerca" aria-label="Avvia la ricerca">
</button>
</div>
</form>
</div>
<!-- END search -->
</div>
<!-- END ocial & Search -->
<!-- BurgerMenu -->
<div class="Header-toggle Grid-cell">
<a class="Hamburger-toggleContainer js-fr-offcanvas-open u-nojsDisplayInlineBlock u-lg-hidden u-md-hidden" href="#menu" aria-controls="menu" aria-label="accedi al menu" title="accedi al menu">
<span class="Hamburger-toggle" role="presentation"></span>
<span class="Header-toggleText" role="presentation">Menu</span>
</a>
</div>
<!-- END BurgerMenu -->
</div>
</div>
<!-- END Header-navbar -->
<!-- Menu -->
<div class="Headroom-hideme u-textCenter u-hidden u-sm-hidden u-md-block u-lg-block">
<nav class="Megamenu Megamenu--default js-megamenu heightAdjusted" data-rel=".Offcanvas .Treeview"></nav>
</div>
<!-- END Menu -->
</header>
<!-- END Header -->
<!-- Menu Offcanvas -->
<section class="Offcanvas Offcanvas--right Offcanvas--modal js-fr-offcanvas u-jsVisibilityHidden u-nojsDisplayNone u-hiddenPrint" id="menu">
<h2 class="u-hiddenVisually">Menu di navigazione</h2>
<div class="Offcanvas-content u-background-white">
<div class="Offcanvas-toggleContainer u-background-70 u-jsHidden">
<a class="Hamburger-toggleContainer u-block u-color-white u-padding-bottom-xxl u-padding-left-s u-padding-top-xxl js-fr-offcanvas-close" aria-controls="menu" aria-label="esci dalla navigazione" title="esci dalla navigazione" href="#">
<span class="Hamburger-toggle is-active" aria-hidden="true"></span>
</a>
</div>
<nav>
<ul class="Linklist Linklist--padded Treeview Treeview--default js-Treeview u-text-r-xs">
<li><a href="#">Components</a>
<ul>
<li><a href="#">Accordion</a></li>
<li><a href="#">Alert</a>
<!-- <ul>
<li><a href="#">Error</a></li>
<li><a href="#">Warning</a></li>
<li><a href="#">Success</a></li>
<li><a href="#">Info</a></li>
</ul> -->
</li>
<li><a href="#">Breadcrumb</a></li>
<li><a href="#">Bullets</a></li>
<li><a href="#">Veritatis repellat modi</a></li>
</ul>
</li>
<li><a href="#">Modules</a>
<ul>
<li><a href="#">Dolorem eligendi asperiores</a></li>
<li><a href="#">Ut aliquam exercitationem</a></li>
<li><a href="#">Minus iusto et</a>
<ul>
<li><a href="#">Eligendi hic non</a></li>
<li><a href="#">Qui aliquid ea</a></li>
<li><a href="#">Itaque numquam porro</a></li>
</ul>
</li>
<li><a href="#">At non cum</a></li>
<li><a href="#">Possimus veniam molestiae</a>
<ul>
<li><a href="#">Porro veniam aut</a></li>
<li><a href="#">Minus iusto et</a></li>
<li><a href="#">Ut aliquam exercitationem</a></li>
<li><a href="#">Dolorem eligendi asperiores</a></li>
<li><a href="#">Itaque numquam porro</a></li>
<li><a href="#">Qui aliquid ea</a></li>
<li><a href="#">Eligendi hic non</a></li>
<li><a href="#">At non cum</a></li>
<li><a href="#">Possimus veniam molestiae</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Templates</a></li>
<li><a href="#">Utils</a></li>
<li><a href="#">Icons</a></li>
<li data-megamenu-class="Megamenu-area">
<a data-megamenu-class="Button u-border-none u-color-95 u-background-compl u-text-r-xxs" href="#">Accedi</a>
</li>
</ul>
</nav>
</div>
</section>
<!-- END Menu Offcanvas-->
<!-- Main -->
<main role="main" id="main">
<!-- Box Apps -->
<div class=" u-background-compl-10 u-layout-centerContent">
<section class="u-layout-r-withGutter u-text-r-s">
<div class="Accordion Accordion--default fr-accordion js-fr-accordion" id="accordion-1">
<h2 class="Accordion-header js-fr-accordion__header fr-accordion__header" id="accordion-header-0">
<span class="Accordion-link">
Le mie Applicazioni <i class="fa fa-database" aria-hidden="true"></i></span>
</h2>
<div id="accordion-panel-0" class="Accordion-panel fr-accordion__panel js-fr-accordion__panel">
<div class="Grid Grid--withGutterM">
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
<div class="Grid-cell u-size1of2 u-md-size1of3 u-lg-size1of5 u-flex u-margin-r-bottom u-flexJustifyCenter">
<div class="u-nbfc u-borderShadow-xxs u-borderRadius-m u-color-grey-30 u-background-white">
<img src="//placehold.it/300x200" class="u-sizeFull" alt="ut aliquam exercitationem" />
<div class="u-text-r-l u-padding-all-xs u-layout-prose">
<p class="u-text-h4 u-margin-bottom-xs"><a class="u-color-50 u-textClean" href="">minus iusto et</a></p>
<p class="u-text-p u-textSecondary">Culpa mollitia itaque mollitia iusto nesciunt aliquid magnam.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- <a href="#servizi" class="Forward Forward--floating js-scrollTo u-color-70" aria-hidden="true">
<span class="Icon Icon-expand"></span>
</a> -->
</div>
<!-- END Box Apps -->