Buongiorno,
all’interno del nuovo sito web del nostro comune, vorremmo prevedere un menu a scomparsa dedicato all’accessibilità, dove l’utente possa aumentare/diminuire il carattere, aumentare/diminuire il contrasto cromatico, ecc. Il web designer ci propone per questo menu l’icona dell’omino in sedia a rotelle su fondo blu. Noi preferiremmo l’icona rilasciata dall’ONU: Il nuovo logo dell’accessibilità è inclusivo
Mi chiedevo se ci fossero indicazioni da parte di Designers Italia relativamente all’icona che indica l’accessibilità.
Grazie in anticipo!
Non sono di Designers Italia, ma ti posso rispondere con ragionevole certezza che la soluzione migliore è quella che il sito non preveda strumenti dedicati a “correggere i difetti”, ma che sia già previsto un contrasto sufficiente fra i colori in modo che la leggibilità sia di default per tutti.
L’inclusività la raggiungi quando tutti i tuoi utenti passano dalla stessa “porta”, fondamentalmente…
Ciao @AnnaParadiso,
è corretto quanto indica @ValeriaCatignani. Il sito deve rispondere in se a tutti i criteri di accessibilità come definito dalle Linee guida accessibilità degli strumenti informatici, ovvero il rispetto delle WCAG 2.1 nei livelli A e AA come da norma UNI di riferimento. Così da permettere quindi di essere fruito su tutti i tipi di device personali, anche permettendo all’utente di usare tutte le funzionalità di personalizzazione o di accessibilità native di browser, device e strumenti assistivi.
Un saluto.
Buongiorno @Daniele-T , ringrazio lei e @ValeriaCatignani per la cortese risposta.
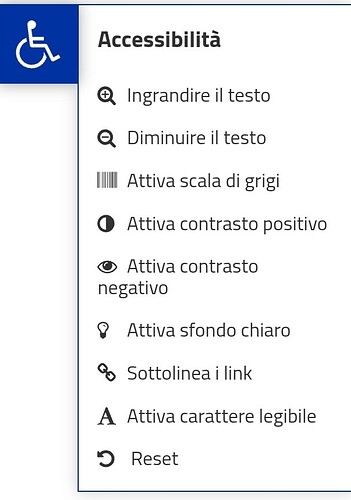
Vi chiederei un ulteriore chiarimento: posto che il sito sarà eleborato a partire dal modello fornito da AGID (ovvero quello utilizzato per il portale della Provincia di Trento https://www.provincia.tn.it/) e conformemente alle Linee guida in materia di accessibilità, ritiene che un menu come quello qui sotto sia superfluo?
Grazie in anticipo,
Anna
Anna, io intanto avrei notato, da puntigliosetta (non per nulla mi fanno correggere le bozze delle relazioni) un “legibile” a cui manca una g… ![]()
Per il resto rimango del mio punto di vista, se, a quanto ho capito, non state adattando un sito esistente ma state lavorando su un “nuovo sito”. A questo punto lascio parlare semmai @Daniele-T, perché a quanto so siamo in via di completamento del rilascio del nuovo modello di sito comunale (così eviti di andare ad adattare quello di un altro ente con altre competenze) che puoi trovare qui: Il sito e i servizi digitali dei Comuni italiani | Designers Italia
Grazie @ValeriaCatignani sia della risposta che del link a Designers Italia.
Stiamo in effetti facendo riferimento alle documentazioni fornite da Designers Italia per i Comuni; il menu in questione ci è stato proposto dal web designer e volevamo capire ci fossero indicazioni particolari a riguardo.
Al web designer puoi far vedere questa interessante conferenza dove Fabrizio Caccavello di Agid dialoga di accessibilità con lo stesso Daniele Tabellini (che prima ho taggato perché magari ci può dire quando saranno pubblicati i nuovi template e i temi per Wordpress e Drupal): L’attenzione all’accessibilità nel Design System del Paese - Accessibility Days 2022
Verso la metà del video parlano anche di accessibilità by design e by default e del lavoro che hanno fatto per creare dei modelli che intercettassero entrambi i requisiti dall’origine (quando parlano di Bootstrap Italia 2.0, fondamentalmente). Se uno si basa su componenti già accessibili per costruire il nuovo sito poi avrà solo, diciamo, da preoccuparsi che i contenuti inseriti dai redattori siano accessibili, ma per quanto riguarda il contenitore-sito non avrebbe proprio bisogno, dunque, di un “menu accessibilità”. Di fatto, le voci del menu che hai postato non avrebbero bisogno di esistere (tanti browser, device e strumenti assistivi fanno già il lavoro che serve all’utente abituato ad usarli) e in più voi vi liberereste di tante rogne accessorie tra cui la scelta dell’icona (la tua domanda iniziale).
Molte grazie, Valeria, per il suo prezioso contributo!
Davvero apprezzato!