Buongiorno a tutte e tutti.
Sto integrando il tema Bootstrap Italia in un gestore di richieste online personalizzato. Ho qualche dubbio su come sia più corretto gestire gli input “calendario”.
Finora nel mio ente li abbiamo trattati come semlici input testo (<input type="text">), per cui la verifica avviene lato server per controllare che la data sia fornita in formato dd/MM/yyyy. Volevo capire quale approccio usare per migliorare la gestione attuale.
Guardando nell’esempio di form con validazione, vedo che l’input calendario è di tipo “date”, secondo le specifiche HTML5, JustValidate funziona bene, però il valore dell’input è in formato yyyy-mm-dd (come da specifica HTML5).
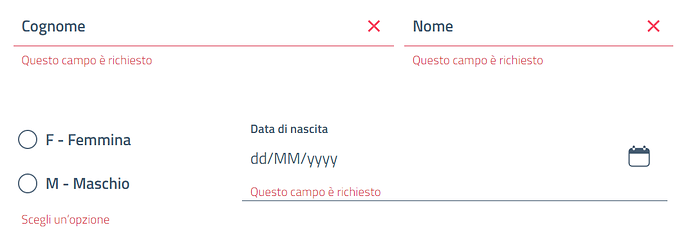
Guardando nella sezione input calendario della documentazione, consigliate di usare il datepicker custom per input di tipo text, ma poi segnalate anche che verrà deprecato nella prossima release… E, almeno delle prove che ho fatto, non sembra funzionare correttamente nella stampa nel messaggio di errore quando usato con JustValidate. Allego uno screenshot di un form di dati anagrafici in errore, in cui nome, cognome e data sono input di tipo testo, il campo data è in un div di classe “it-datepicker-wrapper”, e l’input ha classe “form-control it-date-datepicker”.
Per gestire al meglio anche la validazione, consigliate di prendere come riferimento l’esempio di form con validazione o di usare il custom datepicker? E come potrei gestire il formato della data in modo che lato server continui ad arrivarmi come dd/MM/yyyy?